ROSとQtの相性は抜群です!たっきん(Twitter)です!
みなさん、こちらの記事は覚えていますでしょうか?
以前にBokehを使った窓埋め解析結果の可視化を行った記事になります。
現在ROSベースで作成中のシストレ・アプリとBokehを連携させることができればカッコイイGUIとなったのですが、僕のスキルではROSとBokehの連携のさせるアイデアが思いつきませんでした。
しかし、Bokehではなく同じGUIツールとして有名なQtとであればROSと連携してローソク足チャートを表示させることに成功しています。
今のところの感触としてはQtを使ってもBokehと同等の可視化機能を実装することができそうな感じです。
なので今後、可視化ツールとしてはBokehではなくQtを使っていくことに決めました。
また、それと同時にシストレ開発のほうも下位、中位レイヤーのモジュールがだいぶ完成に近づいてきたため、いよいよメインとなるアプリケーションの作りこみを行っていこうと思います!
記念すべきファースト・アプリケーションとなるのは・・・「窓埋めトレード」です。
以前にBokehを使った窓埋め解析記事で作成した機能をそのままROSノード化してQtに移植するイメージです。
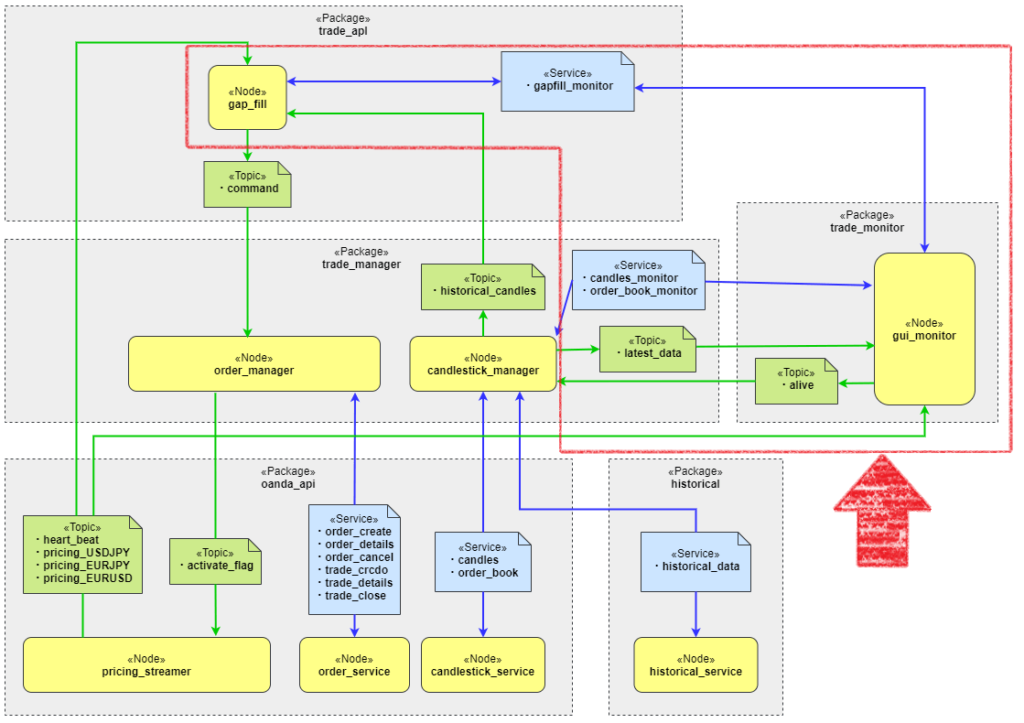
さっそくシストレ・アーキテクチャ図に「窓埋めトレード」アプリを追加し、ver.0.4として更新しました。
現在作り込みを行っている個所を赤線で示しています。
<シストレ・アーキテクチャ ver.0.4>

窓埋めトレード・アプリケーション
窓埋めトレードを問わず、上位レイヤーのアプリケーションの入出力IFはシンプルに、
- IN:過去のローソク足チャート
- OUT:注文リクエスト
で作り込んでいこうと思います。
当然ながらアプリケーションでの解析結果も可視化できるよう、「gui_monitor」ノードへの通信機能も入れます。
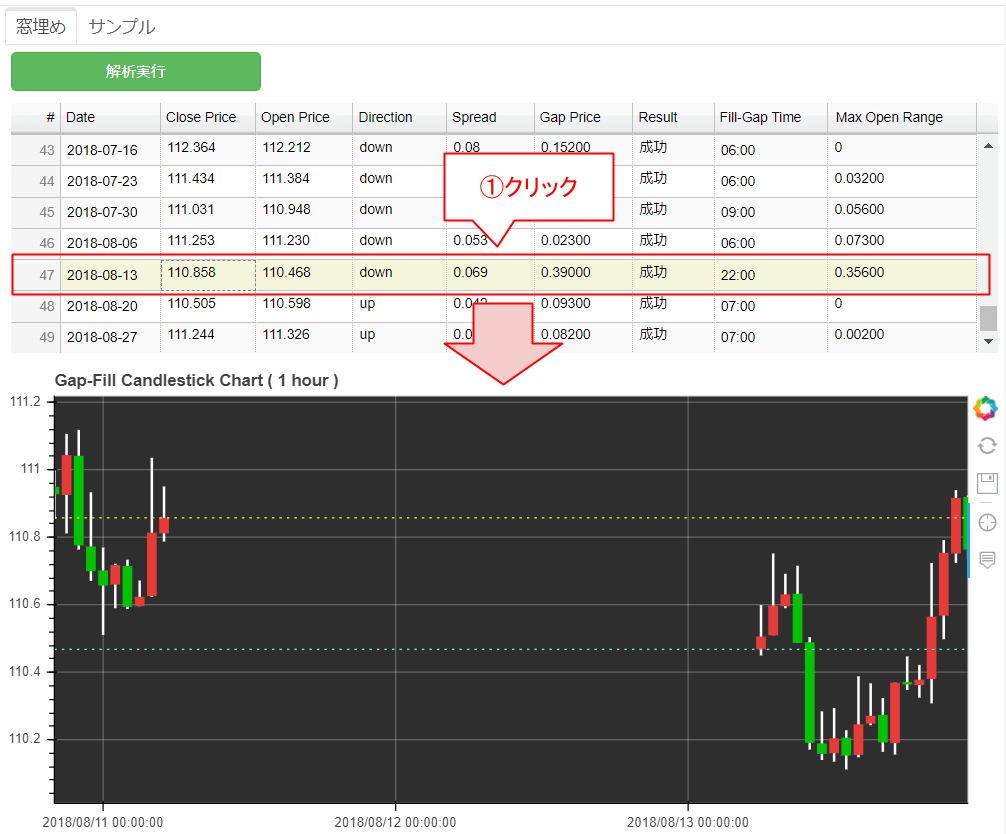
Bokehで作成したときは窓埋めの解析結果リストの表示と、任意の行をクリックすると前週の金曜から月曜までのチャートを表示するように作りました。
<Bokehで作成した窓埋め解析のチャート表示>

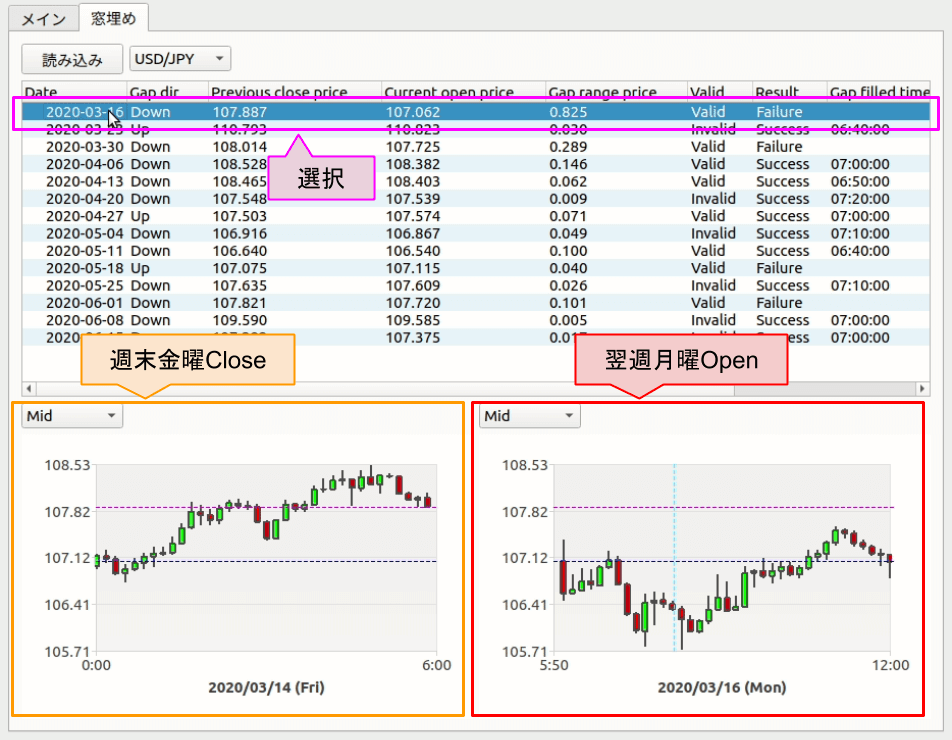
ここの機能はQtで作り変えるときも基本的に踏襲する形で作りました。
ちなみに、Qtにはローソク足チャートを描くクラスQCandlestickSeriesが標準で用意されており、このクラスを使用するだけでローソク足チャートを簡単に描写することができます。
さすがQt!高機能ですね。
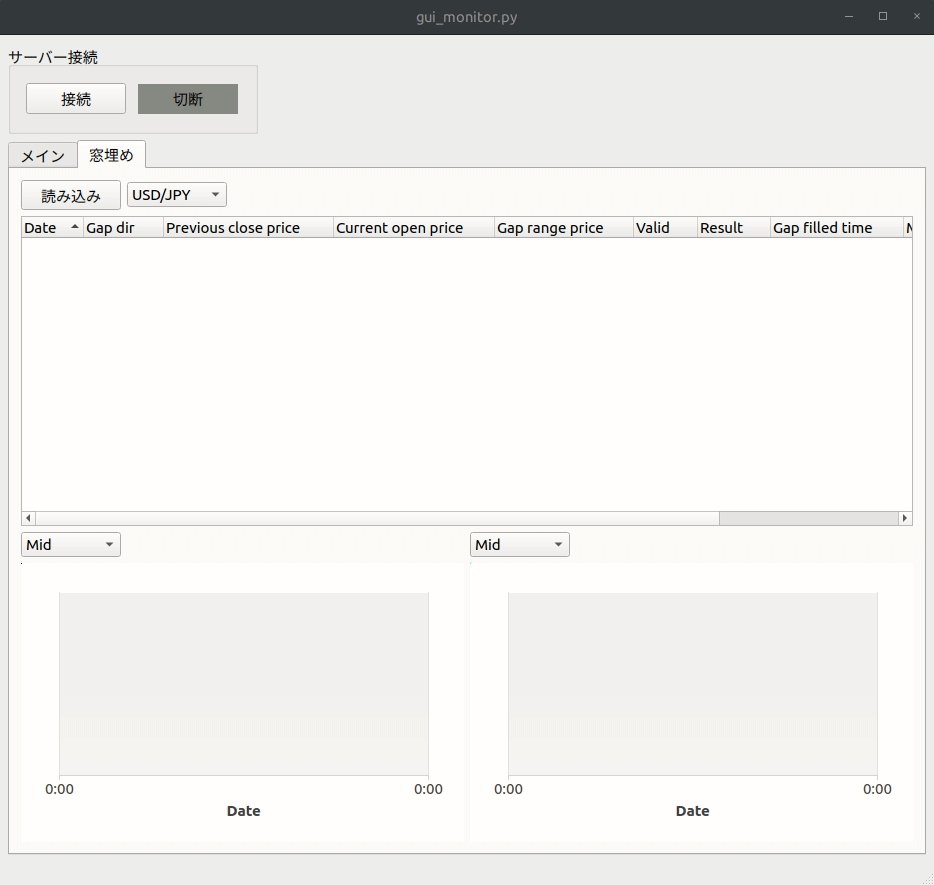
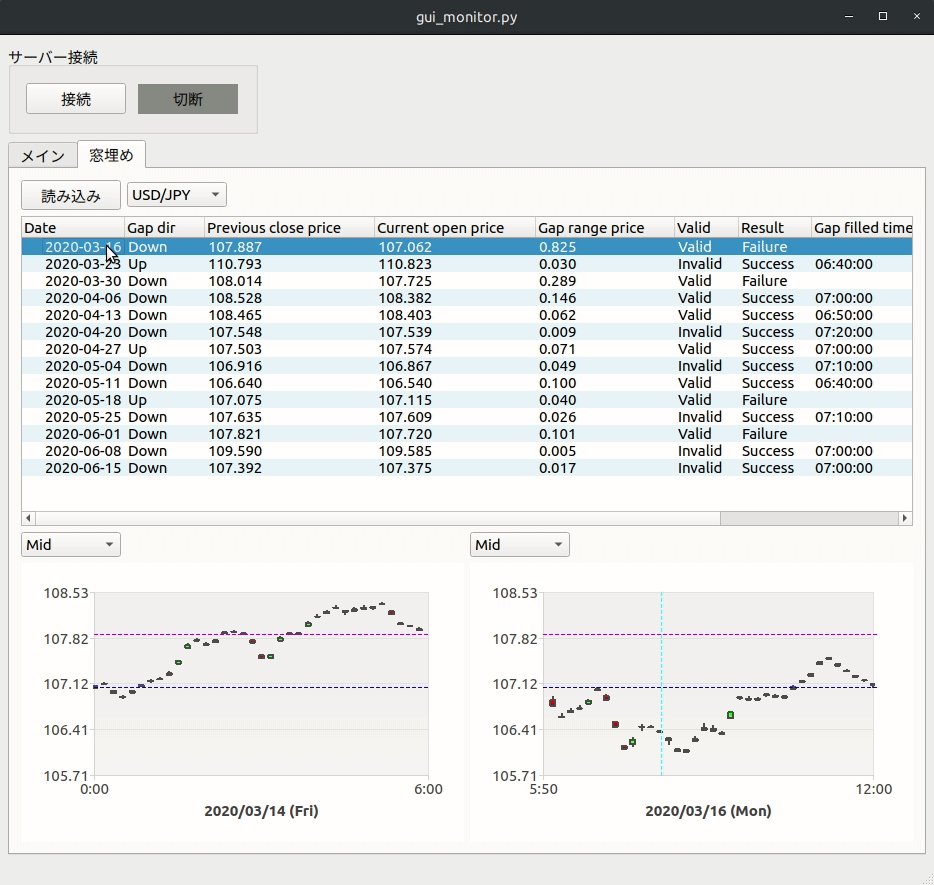
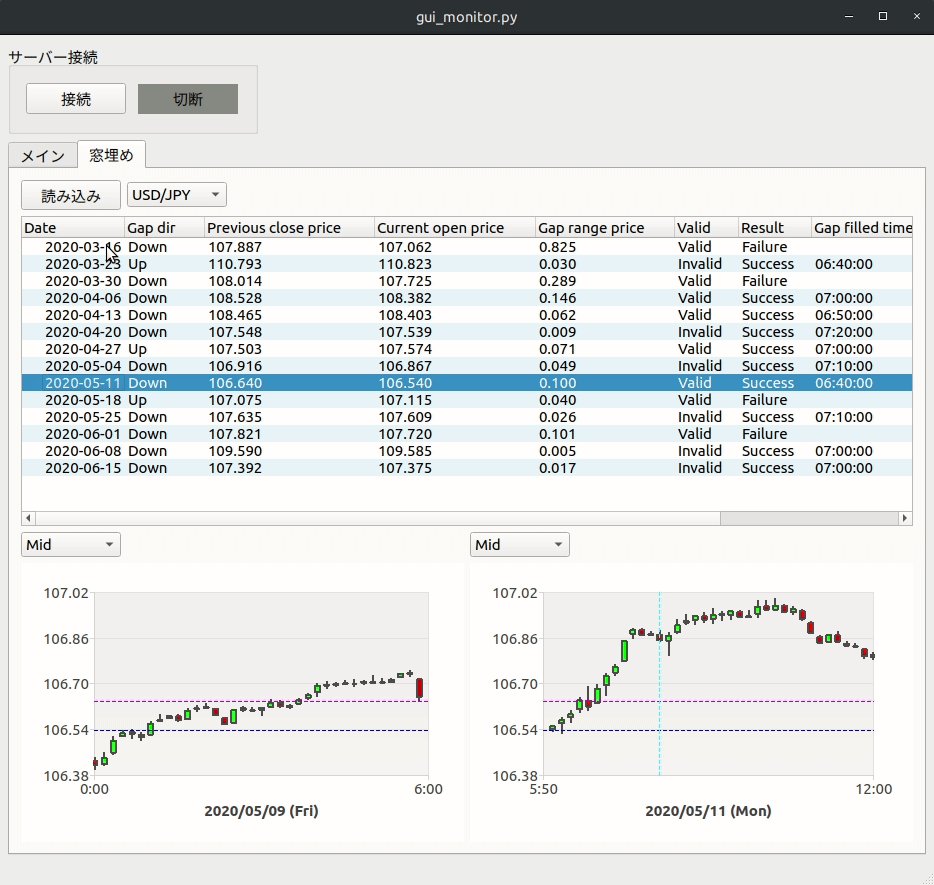
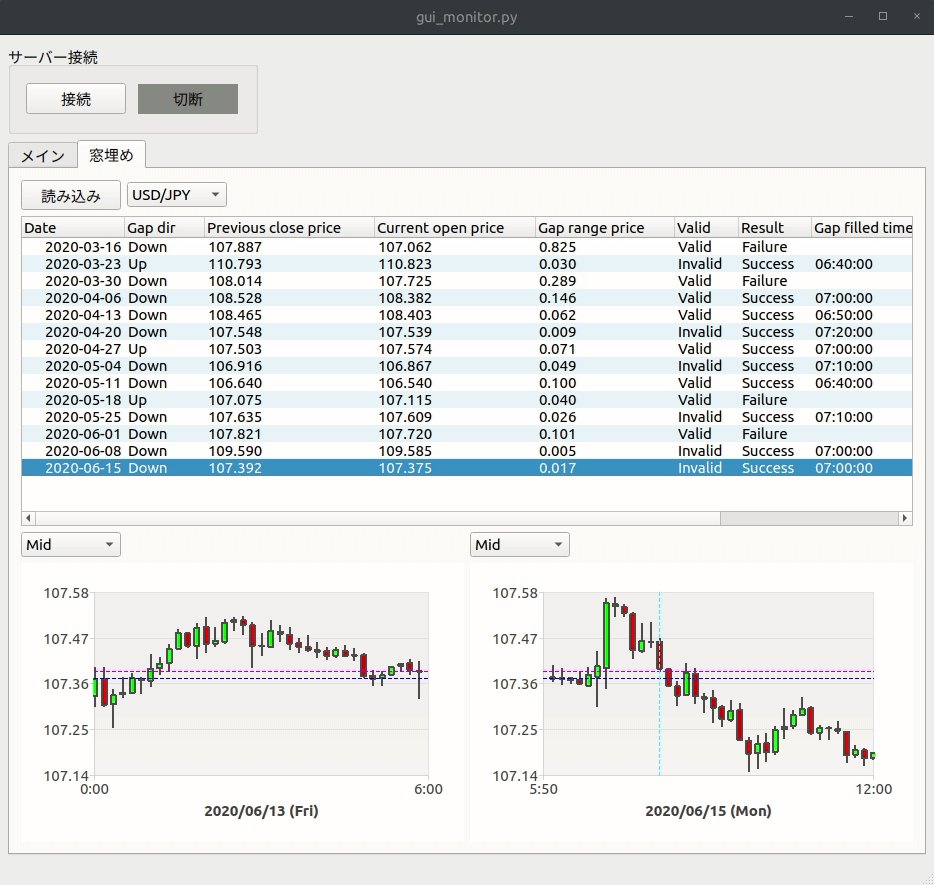
<Qt作成した窓埋め解析のチャート表示>

あとBokehと比較したときにQtのチャート表示機能で優れているところは表示が早いことです。
Bokehでチャート表示を切り替えようとした場合、たまにプチフリーズして動作がもっさりすることがあったんですけど、Qtの場合はそんなことなく描写の切り替えも早く快適に動作しています。
実際にチャート表示が切り替わるシーンをGIFアニメーションにしてみました。

描写スピードも申し分なし!
これならストレスなくチャートの解析ができそうです。
さいごに
今回は、上位モジュールであるアプリケーションの作成に着手しました。
アプリケーションはまず手始めに「窓埋めトレード」から作ることにし、同時に解析結果をQtを使って可視化することにも成功したため、可視化ツールとしては今後BokehからQtに移行していこうと思います。
「窓埋めトレード」アプリ開発の進捗は50%くらいかな?
ただ「窓埋めトレード」はあまり複雑なロジックにならなさそうなので、早いところ作り込みを終え、デモ口座を使って試験運用していきたいと思います。
また、現在作成中のpythonコードは以下のリンクから閲覧できます。
興味あったら覗いてみてください。





コメント